Make 串接 lihi API 教學:一步步帶你完成
不會寫程式也能串 API!教你用 Make + lihi API 自動生成短網址、串接 HTTP 模組、取得短網址點擊數據,打造自動化行銷追蹤系統。

如果 Make 沒有內建模組(Module),怎麼串接第三方服務?
別擔心!只要對方有提供 API,一樣可以串接成功。
lihi 是什麼?
lihi 是一款可以幫你把冗長網址縮短成簡單短網址的工具,舉例來說,原本像這樣的網址 → https://very-long-link...,縮短後會變成 → https://lihi.io/abcd。
除了縮網址之外,lihi 還會幫你統計數據,比如:有多少人點擊這個連結、從哪裡點進來,讓你輕鬆掌握成效。
如何用 Make 串接 lihi API?
第一步:申請 lihi 帳號和 API 金鑰
- 到 lihi.io 註冊帳號。
- 升級至 Enterprise 方案(因為只有這個方案有 API 功能)。
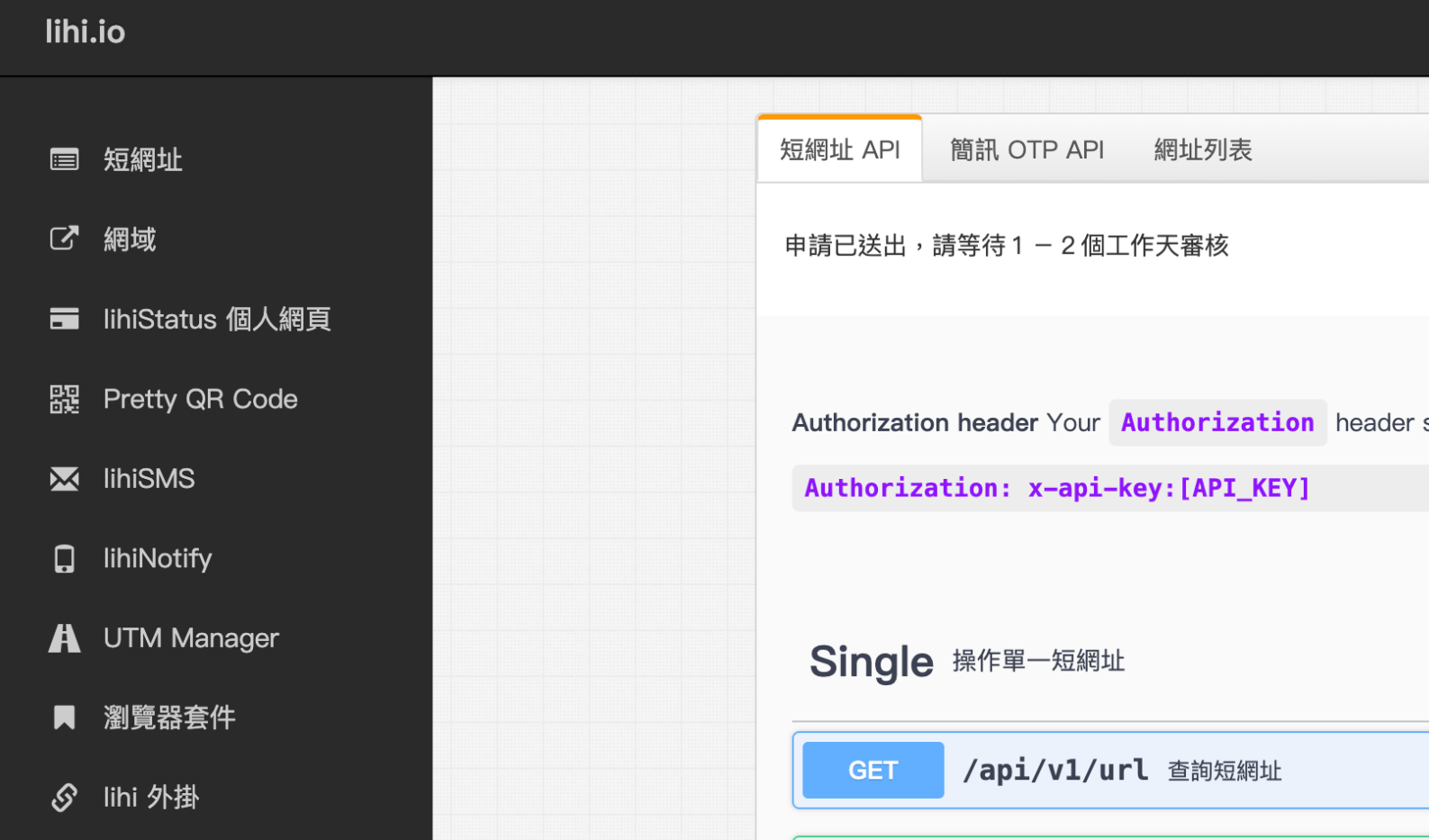
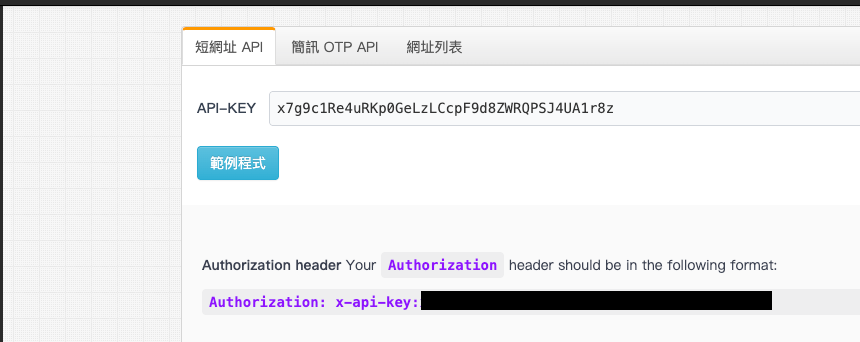
- 點選「進階工具」→「API 功能」並申請 API 金鑰。
- 審核通過後,就可以開始用了!

在 Make 設定自動化流程,自動建立新的短網址
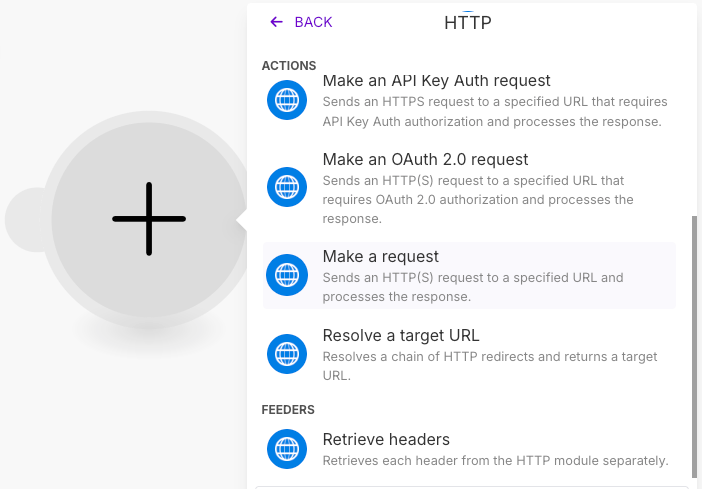
- Make 新增一個工作流,選擇 HTTP 模組 → Make a request

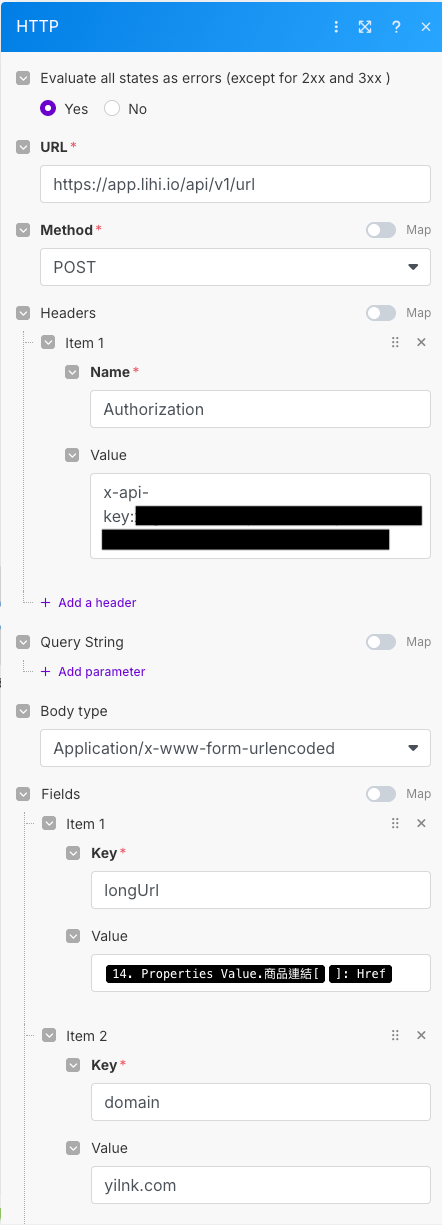
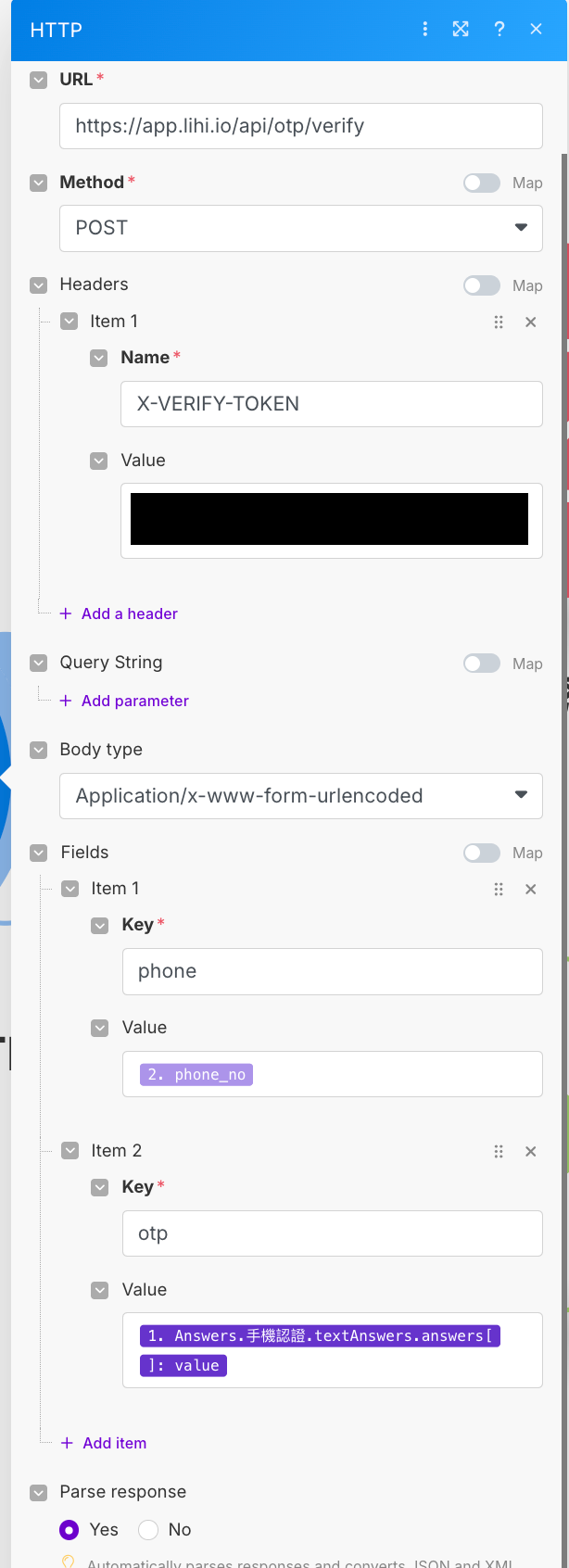
- 填入以下設定:
- URL:https://app.lihi.io/api/v1/url
- Method:POST
- Headers → Add item
- Name:Authorization
- Value:填入從 lihi 網站「API 功能」取得的 Authorization header(通常是 x-api-key: 開頭,後面加上後面一串亂碼)

- Body type:選擇 Application/x-www-form-urlencoded
- 接著在 Fields 中,依照你的需求新增:
- longUrl(必填):你要縮短的原始網址
- domain(選填):想用的短網址網域,沒填會用預設
- slug(選填):自訂網址尾碼
- image(選填):自訂縮圖
- title(選填):短網址標題(顯示於 lihi 後台)
- desc(選填):短網址說明
- tags(選填):標籤
- expiredAt(選填):網址過期日期
- Parse Response: 選 Yes

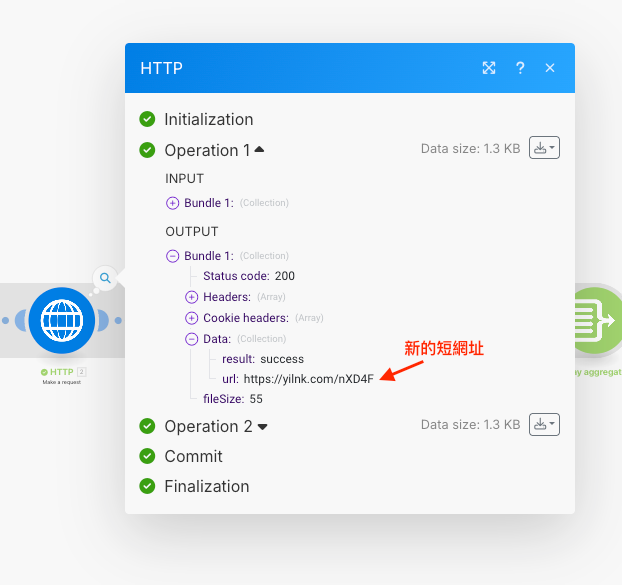
設定完成後,跑一次工作流,你會看到系統幫你產生了新的短網址!而且還可以自動把短網址填回 Google Sheet、Airtable、Notion 等工具,讓後續工作(像是寄出通知、更新表單)都不用手動處理。

想知道短網址成效怎麼樣?一樣可以自動化取得數據!
如果你想追蹤網址的表現,也可以透過 HTTP 模組串接 lihi API 取得短網址的分析資料。以下是設定方式:
- Make 新增一個工作流,選擇 HTTP 模組 → Make a request
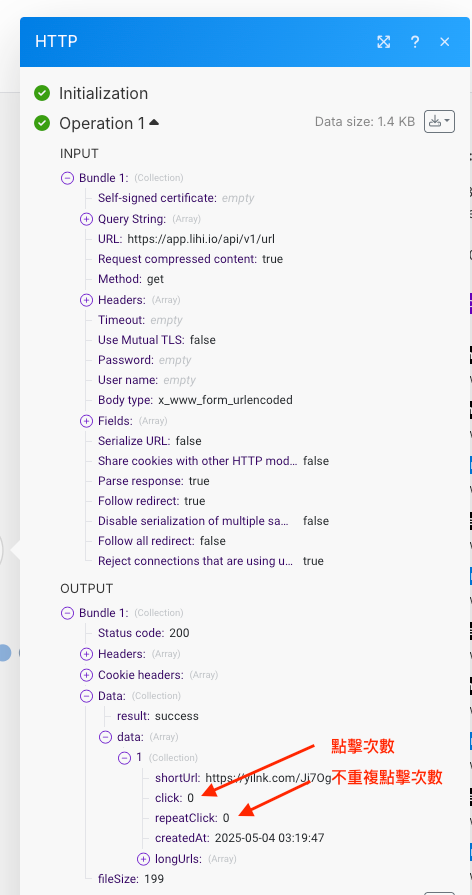
- 填入以下設定:
- Method:GET
- Headers → Add item
- Name:Authorization
- Value:從 lihi 網站「API 功能」取得的 Authorization header
- Query String → Add parameter,依需求填入:
- type(必填):輸入 short 表示用短網址查詢,long 表示用長網址查詢
- url(必填):要查詢的網址,依據 type 使用短網址或長網址
- Body type:Application/x-www-form-urlencoded
- Parse response:Yes

執行後,就能看到短網址的分析數據,包括總點擊數與不重複點擊數,幫助你掌握連結的成效。

如果想了解完整的應用做法,可以參考這篇文章:
《一人公司如何用 Make、Notion、lihi 短網址 API 自動化 KOL 合作到成效追蹤》
另外,也歡迎你透過這個推薦連結註冊 Make,或申請 lihi 短網址網域。這樣我也能收到一點支持,繼續分享更多簡單實用的自動化教學,陪你慢慢打造專屬自己的自動化工作流!





Member discussion