利用現成工具準備 App 上架所需資料!如果重新來過,我會如何讓 App 更成功?

利用現成工具準備 App 上架所需資料
國家公園打卡 App 開發完成了,我想要把 App 在 App Store 上架讓全世界的人使用,共同享受打卡的樂趣。但是,上架的過程並非我想像中的那麼簡單。App Store 要求許多上架資料,從 Icon 到產品頁面,再到各類法律文件,對於像我這樣工程師背景的開發新手,不是設計師、行銷人、也不是律師,對 Apple 審核標準也不熟悉,這些事情全部學會也要花很多時間,該怎麼辦?
所以我選擇了外包、使用現成工具和 Google搜尋解答…
App Icon
當時沒有 ChatGPT 或 Bing Image Creator,我選擇在 UpWork 上尋找符合預算的設計師,即使如此,我還是要清楚傳達自己的需求:
- 提供 App 截圖和功能資訊
- 要求 Icon 中必須包含的元素,例如山和樹
- 要求設計師遵守 Apple 對於 Icon 的規範和建議
- 提供一些我喜歡的 App Icon 作為參考
產品頁面
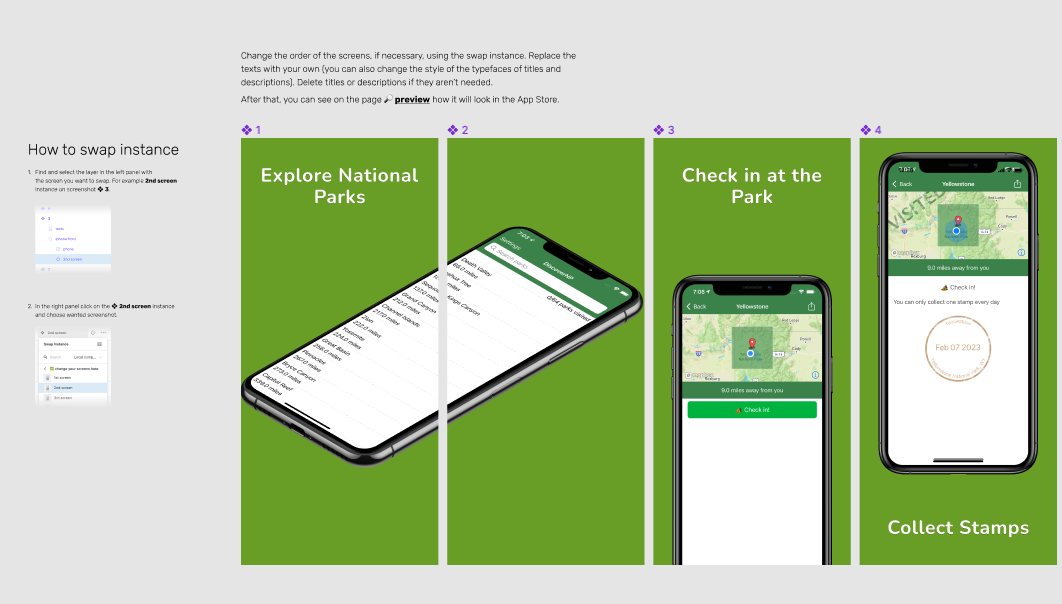
透過 Figma Community 搜尋 ”app store preview template“ 或 ”app store screenshot” ,套用的宣傳圖片模板和截圖模板,並且自己撰寫文案。

法律文件
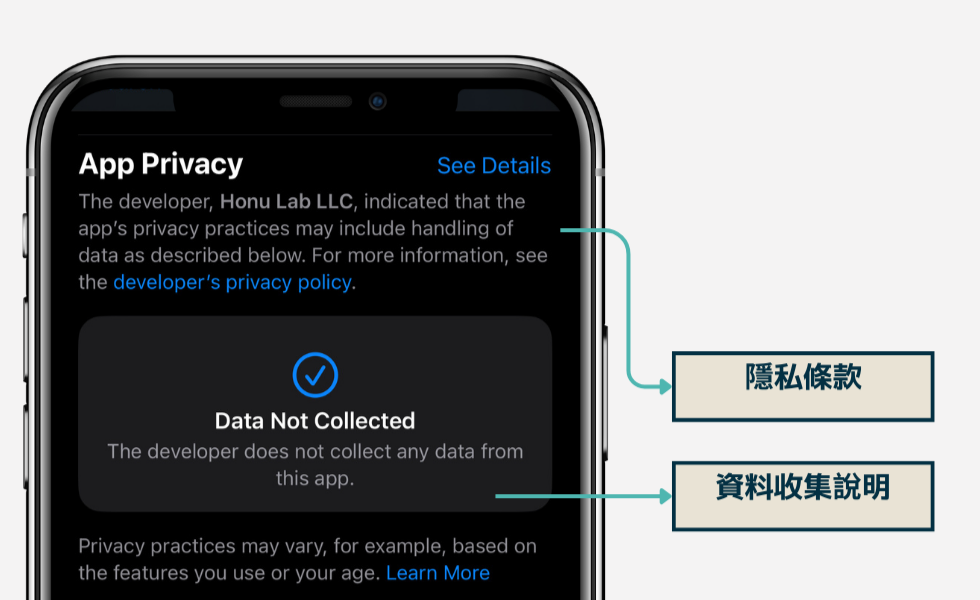
直接使用現成網路上找得到的隱私條款免費模板。
App 審核
審核一直不過,花很多時間與審核人員交手、Google 尋找解決方法。
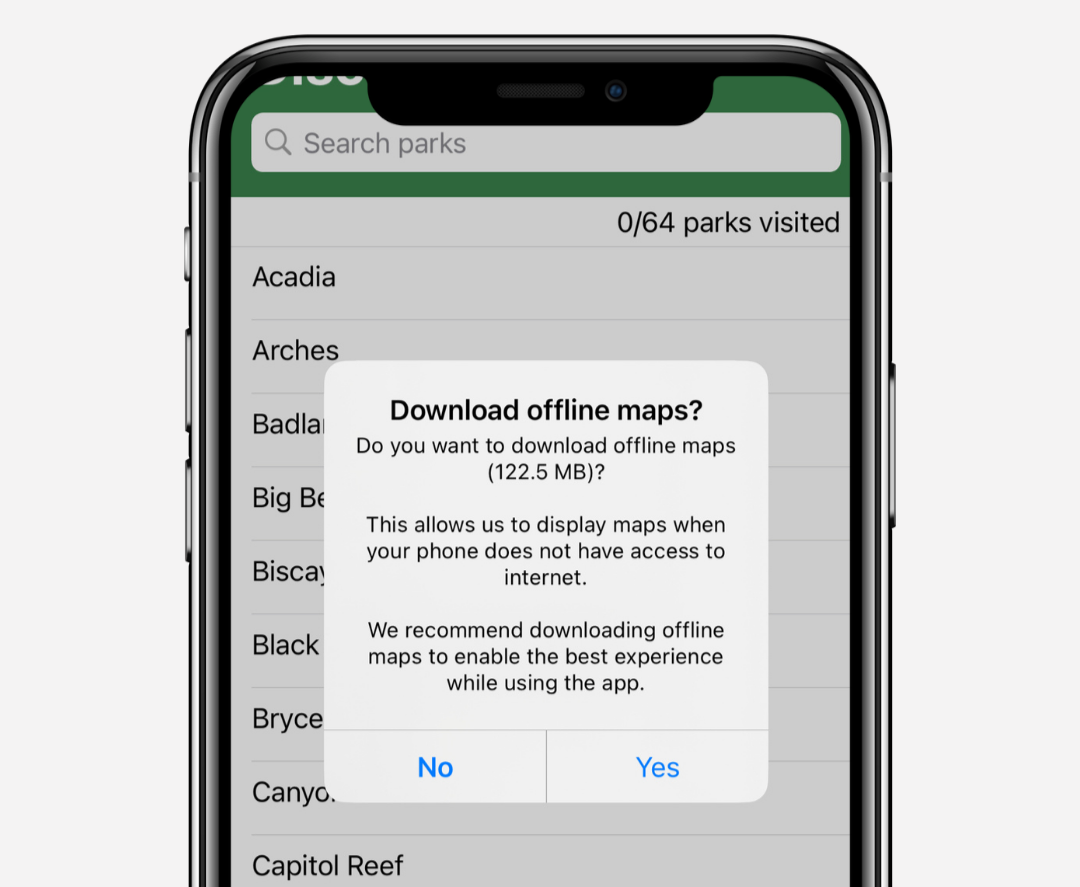
第一次審核拒絕:國家公園打卡 App 在使用者第一次開啟 App 的時候會自動下載地圖,違反規定 4.2.3
If your app needs to download additional resources in order to function on initial launch, disclose the size of the download and prompt users before doing so.
於是我在下載地圖資料前,加上明確提示,並註明檔案大小。
同時,也給使用者「不下載」地圖資料的選擇。

再次送審,但是還是被拒絕!
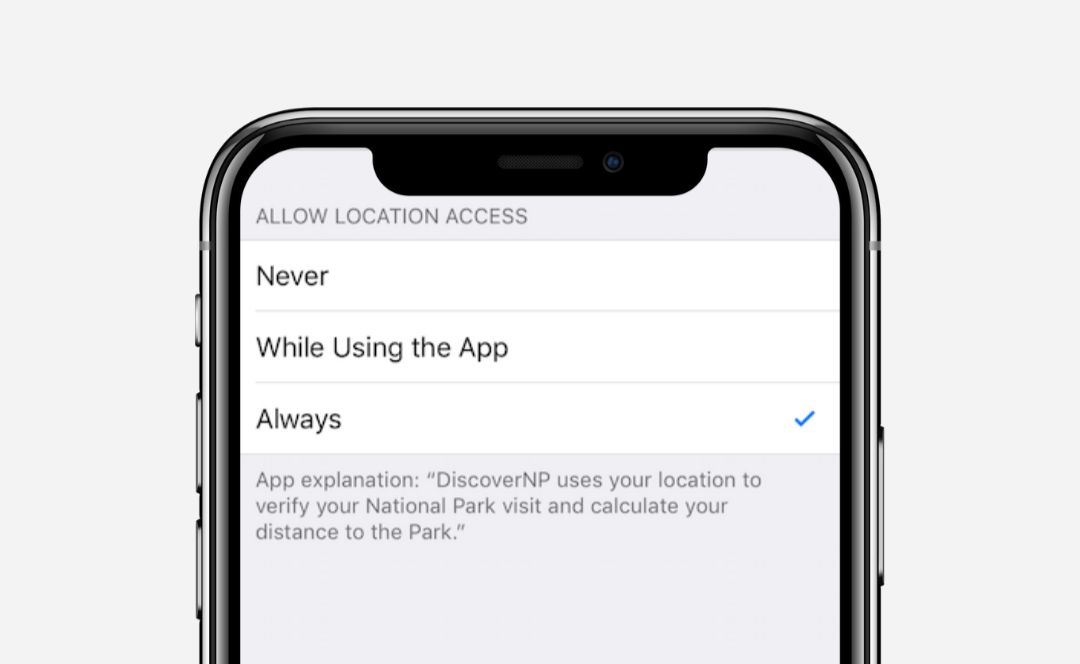
第二次審核拒絕:由於 App 使用用戶位置來確認國家公園的打卡,Apple 認為相關設定說明不夠清晰:“The app uses your location“(這個 App 會使用你的座標),違反規定 5.1.5
... If your app uses Location Services, be sure to explain the purpose in your app; refer to the Human Interface Guidelines for best practices for doing so.
參考數個 app 之後,才知道我需要更清楚闡述為什麼要使用使用者座標:DiscoverNP uses your location to verify National Park visit and calculate your distance to Park(DiscoverNP 使用您的位置來驗證您的國家公園參訪並計算您與國家公園的距離)
這次,終於送審成功了!

終於把 App 推上架了,但是下載數量少得可憐。
過去這幾年,隨著開發經驗增加,我才發現除了利用現成工具或外包之外,了解這些元素的重要性和基礎知識,對於 App 的成功有決定性的影響。
如果重新來過,我會如何讓 App 更成功?
Icon 是使用者對 App 的第一印象,與設計師有效溝通很重要!
Icon 應要簡潔、容易識別,即使在小尺寸的螢幕也可以識別,同時讓人對 App 的品質和品牌留下印象。與設計師合作之前,記得要瀏覽他們的作品集是否符合你所需的風格。合作時,撰寫設計概要(Design Brief)與設計師溝通,明確傳達目標、需求、風格和期望的結果給設計團隊,有好的溝通基礎,才會得到你期望的設計結果。
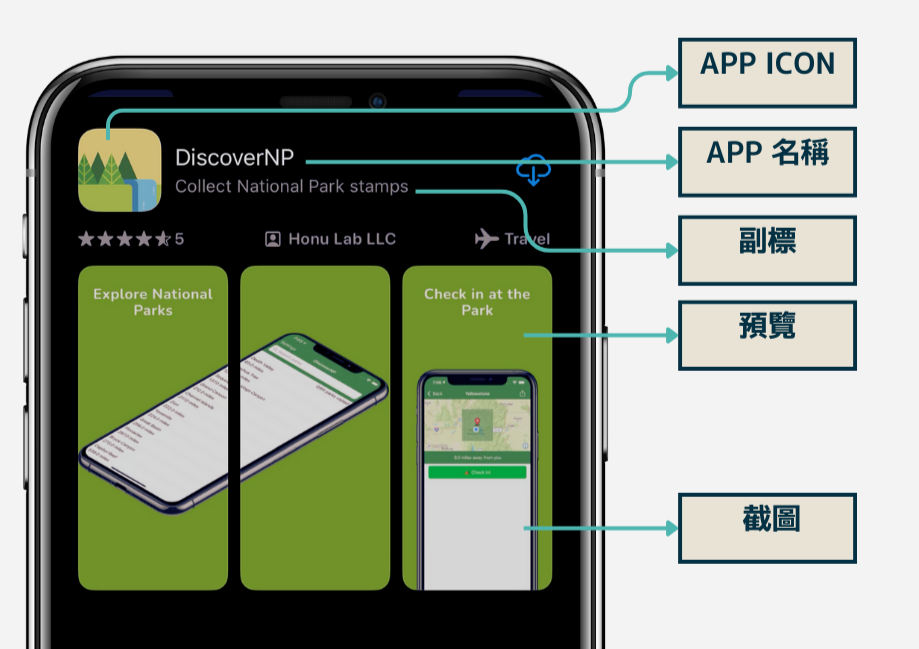
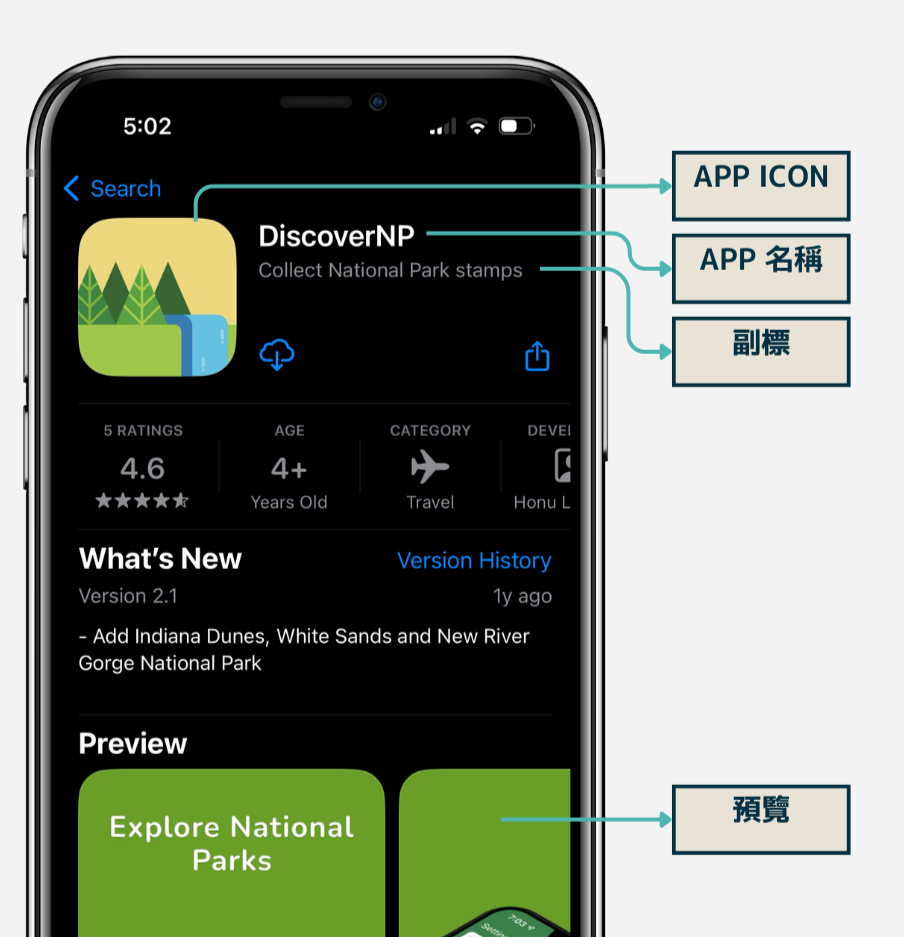
產品頁面是用戶決定下載 App 的關鍵
產品頁面的各元素,包括 App 名稱、副標、描述、關鍵字和截圖,是使用者在搜尋 App 時會看到的頁面,而一個吸引人的產品頁面,可以大大提高用戶下載 App 的意願。



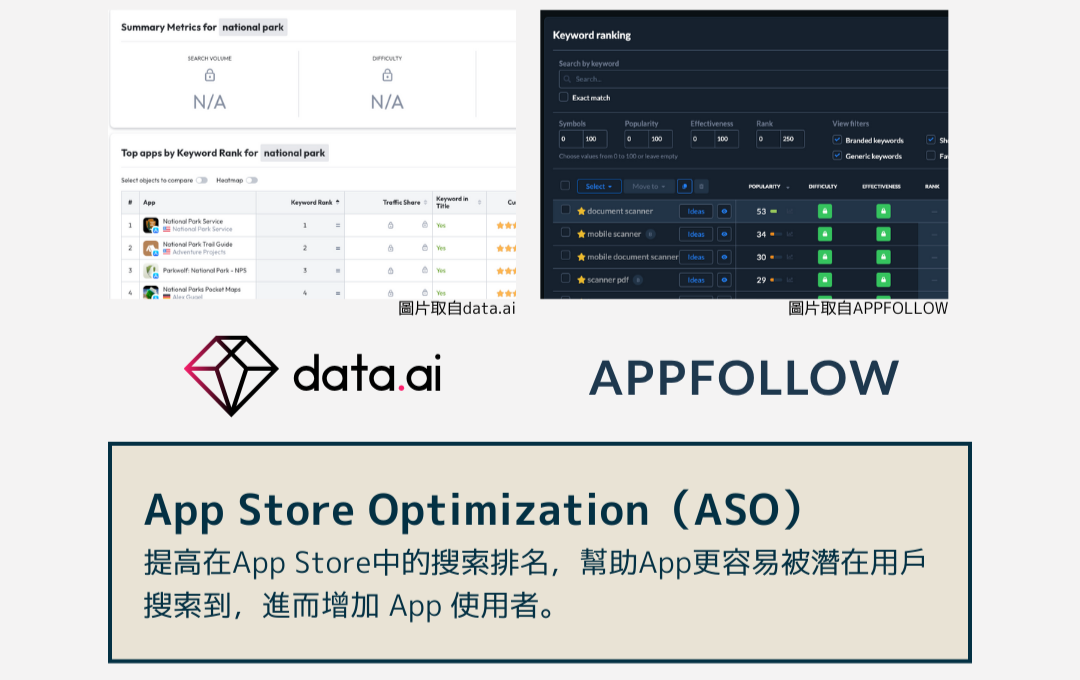
名稱、副標、描述、關鍵字優化搜尋結果,增加曝光
研究發現,有超過 50% 的使用者是透過 App Store 搜尋他們所需的 App,因此名稱、副標、描述、關鍵字攸關你的 App 會不會被使用者搜尋到。因此,如果想提高下載數量、曝光率,可以學習 App 關鍵字優化 App Store Optimization(ASO) 並使用專業 ASO工具如 data.ai, AppFollow 等,或者外包給 ASO 專家進行長期優化。

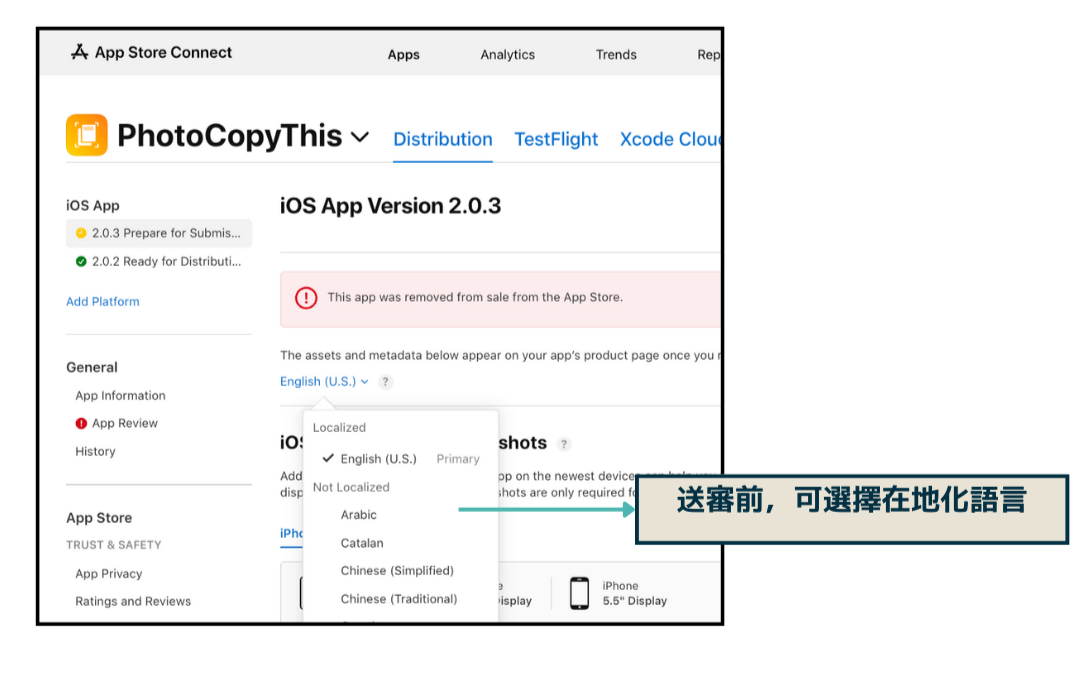
產品頁面在地化,讓 App 輕鬆出海
每一個 App 都應該有英文的產品名稱、副標、描述和關鍵字。英文至今還是全世界最通用的語言之一,所以要讓 App 出海又沒時間翻譯成 100 種語言的話,建議以英文為主。然而,因為產品頁面是 App 下載的關鍵,所以應該要針對目標地區受眾把產品頁面在地化,翻譯成當地通用的語言。也就是說,即使 App 本身沒有翻譯成其他的語言,但是產品頁面還是應該要翻譯成目標受眾地區的語言。

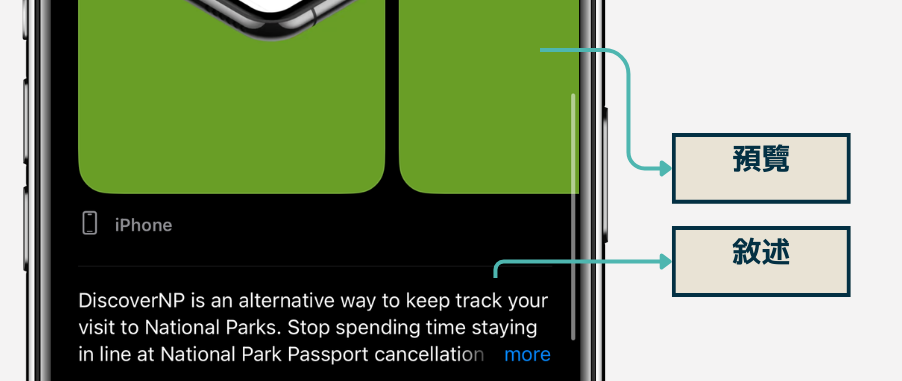
預覽和截圖助使用者視覺化體驗
預覽和截圖佔了產品介紹頁面極大的篇幅,也是使用者決定下載 App 的關鍵之一。選擇截圖時應該要能讓使用者快速了解使用時的體驗,預覽則需搭配上吸引人的宣傳文字,幫助使用者了解「使用了這個 App,我能得到什麼?」專注在獲益和痛點,而不只是介紹產品功能。
法律文件需符合你的產品和最新規定
網路上雖有隱私條款模板,但是相關規定也一直在更改,也不一定完全適合你的產品。所以為了為了保險起見,可以使用如 iubenda, Termly.io 等功能較多、可客製化的法律文件生成工具,以確保所有文件均符合你的產品和最新規定。另外,App Store 規定,開發者在其 App 中使用的開源軟體和圖片,都必須清楚地標註出版權和授權資訊。開發者可以利用像是 LicensePlist 等開源的自動生成工具簡化這個過程。

掌握上架審核大原則,審核不怕被拒
App 審核規範雖然是公開文件,但是跟一般法律文件一樣,很長、很枯燥,對於 App 上架不熟悉的人,也不一定看得懂。在幾次和 App Store 審核交手之後,我發現幾個 App Store 的大原則,也減少了 App 被拒的次數:
- 尊重使用者隱私,不隨意收集使用者資料,也不隨意要求使用者創建帳號。每一次收集使用者資訊,都必須與使用者清楚溝通其原因。
- 功能必須要完整且可用,如未完成的功能、有 beta 字眼的功能、功能太少、功能有 Bug 等等都是違規的。
- 如 App 開啟時需要下載額外的資料,如地圖資料、圖片、音檔,需要先讓使用者知道檔案資料大小,並且同意下載之後才能下載。
- 如有建立第三方帳戶的功能,如 Google Sign-In, Facebook Login 時,那麼你必須提供另一個方式讓使用者可以建立帳戶,這個方式不可公開使用者真實 email,此外,這個方式也只能搜集使用者的名稱和 email 地址。聽起來很複雜,但是最簡單的方法就是加上 Apple Login 的功能,就以符合上述的需求。
只要掌握這幾個大原則和常見誤區,大多數的時候就可以免掉好幾次審核失敗反反覆覆浪費的時間和精神。
經過了幾次的 App 上架經驗,我還是一樣使用現成工具和外包。唯一不同的是,現在的我更了解 App 產品頁面的重要性、法律文件的眉角、以及上架審核的大原則,也讓我每一次在開發 App 的時候速度更快,下載數量也逐次增加。也許有空的時候,我會再試試看優化國家公園打卡 App 的產品頁面和介面吧?





Member discussion